Passend zur Enthüllung unserer Publikation beim kommenden MKD-Event dreht es sich im diesmonatlichen Newsletter um das Thema „Fluid Layout“. Dieses ist nicht nur bei Print Projekten relevant, sondern auch beim Thema Webdesign – ob für unsere Kunden, wie beispielsweise die Firma „Schaffelhofer“ oder das „Wirtschaft Aktiv“ Projekt, als auch für unseren eigenen Webauftritt.
Das Wort Fluid wird in unzähligen Bereichen relevant, so auch im Web. Das „Fluide Layout“ ist ein Ansatz im Webdesign, der darauf abzielt, Websites so zu gestalten, dass sie sich flexibel an verschiedene Bildschirmgrößen und -auflösungen anpassen können. Das Pendant zum fluiden Layout wäre das sogenannte „Fixed Layout“, welches mit festen Pixelwerten arbeitet.
Allgemein fällt das Fluide Layout in das Konzept des sogenannten „Responsive Designs“. Das Ziel des Responsive Designs ist es, unabhängig vom verwendeten Gerät ein nahtloses und optimales Benutzererlebnis zu schaffen und nutzt so verschiedene Prinzipien, wie das eben genannte fluid Layout, im Webdesign, um dies so einfach wie möglich zu machen.
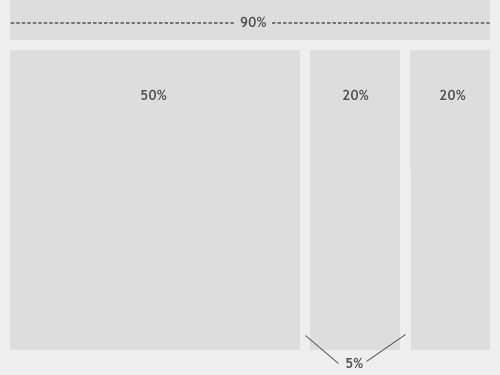
Fluide Layouts verwenden relative Maßeinheiten, wie Prozentwerte oder flexible Raster, um eine dynamische Anpassung zu ermöglichen. Dadurch kann das Layout je nach Größe des Browserfensters skaliert werden. Beispielsweise könnte eine Spalte in einem dreispaltigen Layout 33,33% der Gesamtbreite des Containers einnehmen.


Obwohl flüssige Layouts ein eigenständiges Konzept sind, spielen sie eine wesentliche Rolle im responsiven Design. Responsive Design kombiniert flüssige Layouts mit Media Queries, um sicherzustellen, dass Websites auf verschiedenen Geräten – von Mobiltelefonen bis zu Desktops – gut aussehen und funktionieren. Media Queries ermöglichen es, CSS-Regeln basierend auf den Eigenschaften des Geräts (wie Breite, Höhe, Auflösung) anzuwenden.
Es existieren einige Hilfsmittel um ein strukturiertes fluides Layout zu erstellen, bei welchen jedoch eines klar heraussticht: Der flexible Raster. Dieser ermöglicht es, Layouts zu gestalten, die sich automatisch an unterschiedliche Bildschirmgrößen anpassen, indem sie den verfügbaren Platz intelligent nutzen und Elemente dynamisch anordnen. Dabei sind Tools wie das Grid System „Flexbox“ oder das Frontend-CSS-Framework „Bootstrap“ anfangs besonders hilfreich.
Allgemein bietet ein Fluides Layout unzählige Vorteile, bei denen eine benutzerfreundliche Oberfläche, eine zukunftssichere Seite und die einfache Wartung besonders ansprechend sind.
In der MKD wird uns immer die Aufgabe gestellt den Kunden ein besonders visuell ansprechendes Produkt zu erstellen, welches jedoch stets alle technologisch relevanten Funktionen unterstützen kann. Dazu gehören natürlich auch Funktionen, wie ein fluides Layout, welches zu einer verbesserten Benutzererfahrung und einer höheren Zufriedenheit der Besucher führt – ein Ansatz für den jedes unserer Projekte stehen sollte.
Autorin: Hannah Janiczek
Quellen: